Vue.js是一个非常流行的JavaScript框架,它易于学习且功能强大,可以用于开发各种应用程序,包括微信小程序。以下是一份简单的教程,介绍如何用Vue.js开发微信小程序。
如何用vue开发微信小程序?
下面从以下4个方面讲解下vue开发微信小程序的步骤:
1. 使用mpvue
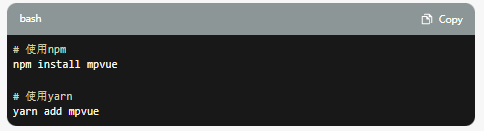
mpvue是一款使用Vue.js开发小程序的前端框架,由美团点评团队开发。它使Vue.js开发者能够使用熟悉的语法和工具链来开发微信小程序。你可以通过npm或yarn安装mpvue:
2. 创建项目
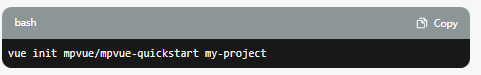
使用mpvue创建新项目的方式与使用官方的vue-cli创建新Vue.js项目的方式非常相似。你只需运行以下命令:
然后,跟随命令行提示进行操作即可。
3. 编写代码
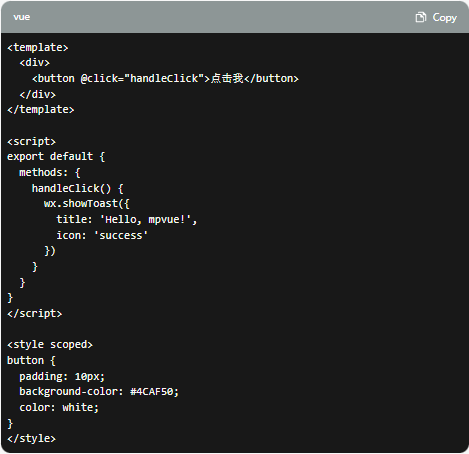
在mpvue项目中,你可以像在普通Vue.js项目中一样编写代码。你可以使用.vue文件、template模板、script脚本和style样式。mpvue还提供了对微信小程序API的支持,你可以直接在你的Vue组件中调用微信小程序API。
4. 构建和预览
你可以使用mpvue的命令行工具来构建你的小程序代码。构建完成后,你可以使用微信开发者工具来预览和测试你的小程序。
vue构建和预览
需要注意的是,由于微信小程序的限制,mpvue并不支持Vue.js的所有特性。例如,小程序中无法使用Vue.js的自定义指令和过滤器,部分生命周期方法也有所不同。因此,在使用mpvue开发小程序时,开发者需要对这些差异有所了解。
总的来说,mpvue是一个强大的框架,它让Vue.js开发者可以更轻松地开发微信小程序。如果你已经熟悉Vue.js的语法和工具链,那么你会发现使用mpvue开发小程序是一件非常愉快的事情。